
Projects
Quick overview of projects I've had a wonderful time working on...
superagent-node-http-timings
This is a plugin for superagent package that allows to get http request timing breakdown when requests are initiated on node.js. This is useful for monitoring network quality between your server and service that you're calling via superagent.
array-to-object-helper
Syntax sugar for destructuring arrays into objects.
Promise.resolve([1,2,3,4,5,6,7,8]).then(([one, two, three, four, five, six, seven, eight]) =>({one, two, three, four, five, six, seven, eight}))
turns into
Promise.resolve([1,2,3,4,5,6,7,8]).then(to`{one, two, three, four, five, six, seven, eight}`)
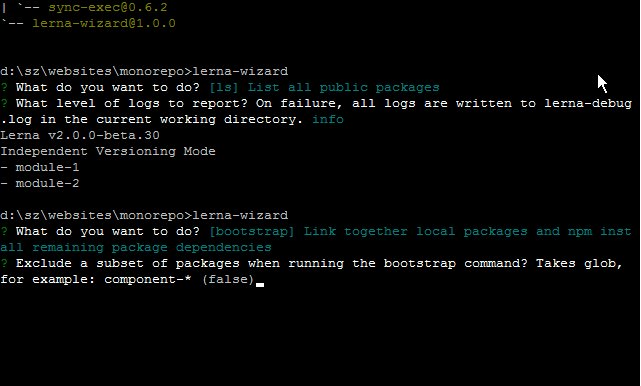
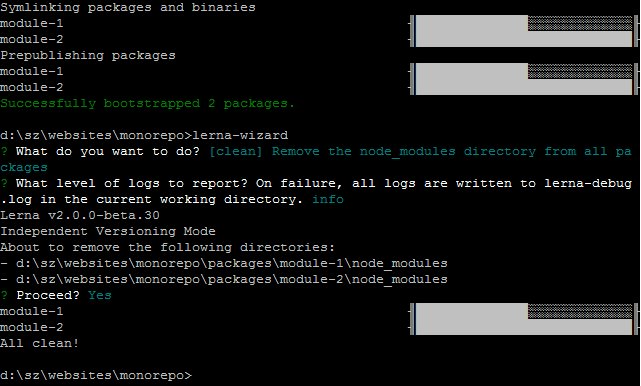
lerna-wizard
Command line wizard for lerna, which simplifies entry into using lerna because commands have clear descriptions.

ssum
ssum ~/downloads/file sha512
ssum is a command line tool for checksum generation with no dependencies - ideal for people who would like to make sure that checksum of downloaded files is matching checksum as listed on download site.
SimpleInstaller
Download and/or install programs in similar manner to chocolatey or similar installation managers.
- crossplatform (tested on windows and debian)
- downloads files (optional) and runs commands
- skips already installed programs
- could be used as a simple task runner
- could work as a downloader
- simple and because of that flexible and expendable api
- tested with 100% coverage
- uses harmony mode for generators and
npm coto manage execution flow
Sandbox
This little library was designed for modular architectures (1, 2) to unify API between stand alone modules. It is crossbrowser and crossplatform with 100% coverage. There are a few simple requirements for it to work effectively:
- your modules should never auto-initialize as they are loadingDoing this will make sure that your code doesn't depend on the order in which your modules are loading and you can get a benefit of `'async'` attribute that way, which can increase performance by an order of magnitude.
- there always should be an initialization method
- you initialize a new instance of sandbox and pass it into initialization calls of your modules
List of benefits you'll get from using sandbox:
- unified module initialization api
- Sandbox supports publish/subscribe pattern, and provides additional methods to control permissions for message delivery. So you can control whether one module can communicate with a sibling module, with a sub-module or even with the core
- Sandbox has various caching strategies which will help to deal with asynchronous nature of AMD or ES6 modulesThat way you really stop caring about order in which your modules are initialized, you can always cache events from one module and do lazy initialization when another module loads
- data, passed through Sandbox will become immutable, meaning that you can safely pass objects without fear that one of the modules can modify 'shared' state
Lodash traverse
Native browser support allows you to traverse and select DOM using 'querySelector', 'insertAdjacentHTML', 'parent', and other API methods. But there are a few cases when it is not flexible/compatible enough and that is why jQuery is around. Lodash traverse is a tiny addon which provides a dozen of useful, chainable methods which in addition to native APIs give you minimalistic, yet ultimate control over your html. In combination with other micro libraries you can assemble a highly customizable and slim in size library for your favorite projects.
Simple permissions
Nothing crazy, just a small library which allows you to add or remove multiple permissions for multiple targets. Crossbrowser and crossplatform with 100% coverage.